1. Introduction
Although ECMAScript6 has not been officially released yet, we can play around with new language features today. There are tools such as Traceur or Babel which are able to convert ECMAScript6 into ECMASciprt5, thus we are able to run the code in every browser. So let’s try to run the snippet below, which leverages destructuring assignmentusing those tools
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
(function () { var obj = { firstProp: 1, secondProp: 2 }, array = [1, 2, 3]; //Destructuring array var [x,y,z] = array; console.log('Destructuring array'); console.log('Value of x = ' + x); console.log('Value of y = ' + y); console.log('Value of z = ' + z); console.log('Destructuring object'); var { secondProp: b,firstProp: a } = obj; console.log('Value of firstProp = ' + a); console.log('Value of secondProp = ' + b); }()); |
2. Using Traceur
I’ll start from Traceur first. First of all we have to install it, so run in console (I am using gulp as my build system)
|
1 |
npm install gulp-traceur --save-dev |
Then we have to write simple gulp task which:
- grabs all of our js files
- runs the code analysis using JsHint
- transpiles source files into valid ECMAScript5
- concatenates the result into single file
- generates source maps (for debugging proposes)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
var gulp = require('gulp'); var sourcemaps = require('gulp-sourcemaps'); var traceur = require('gulp-traceur'); var concat = require('gulp-concat'); var jshint = require('gulp-jshint'); return gulp.src('app/*.js') .pipe(jshint()) .pipe(jshint.reporter('jshint-stylish')) .pipe(jshint.reporter('fail')) .pipe(sourcemaps.init()) .pipe(traceur()) .pipe(concat('app.all.js')) .pipe(sourcemaps.write('.')) .pipe(gulp.dest('dest')); |
Having our result file ready, now we can add a script tag in html pointing to app.all.js. However at this point in the runtime we will get an error.
|
1 |
$traceurRuntime is not defined |

Quick look at the generated app.all.js file reveals the problem
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
"use strict"; (function() { var $__1, $__2; var obj = { firstProp: 1, secondProp: 2 }, array = [1, 2, 3]; var $__0 = array, x = ($__1 = $__0[$traceurRuntime.toProperty(Symbol.iterator)](), ($__2 = $__1.next()).done ? void 0 : $__2.value), y = ($__2 = $__1.next()).done ? void 0 : $__2.value, z = ($__2 = $__1.next()).done ? void 0 : $__2.value; console.log('Destructuring array'); console.log('Value of x = ' + x); console.log('Value of y = ' + y); console.log('Value of z = ' + z); console.log('Destructuring object'); var $__3 = obj, b = $__3.secondProp, a = $__3.firstProp; console.log('Value of firstProp = ' + a); console.log('Value of secondProp = ' + b); }()); //# sourceMappingURL=app.all.js.map |
Transpiled code has references to $traceurRuntime objects, so in order to make our code work, we have to add additional script tag pointing to traceur-runtime.js. You can easily get the sources with bower, just run in console
|
1 2 |
npm install bower --save-dev bower install traceur-runtime |
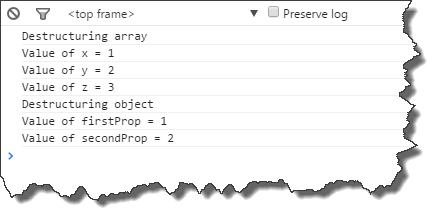
Now everything should work and in console we’ll get expected result

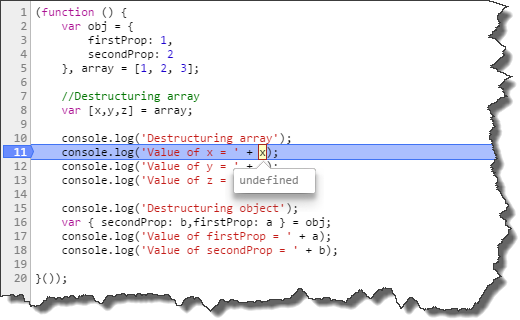
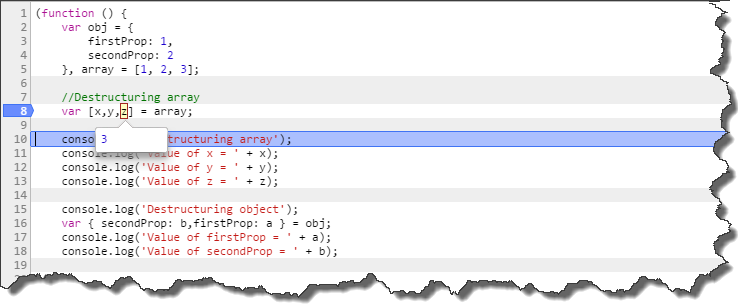
As you could see in example above Traceur generates overcomplicated code which makes debugging of the original sources (using source maps) a painful process. Just take a look at the following screenshot

fortunately Babel doesn’t seem to have these drawbacks.
3. Using Babel
Let’s modify our gulp build script to use Babel instead of Traceur
|
1 |
npm install gulp-babel --save-dev |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
var gulp = require('gulp'); var sourcemaps = require('gulp-sourcemaps'); var babel= require('gulp-babel'); var concat = require('gulp-concat'); var jshint = require('gulp-jshint'); return gulp.src('app/*.js') .pipe(jshint()) .pipe(jshint.reporter('jshint-stylish')) .pipe(jshint.reporter('fail')) .pipe(sourcemaps.init()) .pipe(babel()) .pipe(concat('app.all.js')) .pipe(sourcemaps.write('.')) .pipe(gulp.dest('dest')); |
And basically that all, we are ready to go. Babel doesn’t require any runtime dependencies, generated code is simple
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
'use strict'; (function () { var obj = { firstProp: 1, secondProp: 2 }, array = [1, 2, 3]; //Destructuring array var x = array[0]; var y = array[1]; var z = array[2]; console.log('Destructuring array'); console.log('Value of x = ' + x); console.log('Value of y = ' + y); console.log('Value of z = ' + z); console.log('Destructuring object'); var b = obj.secondProp; var a = obj.firstProp; console.log('Value of firstProp = ' + a); console.log('Value of secondProp = ' + b); })(); //# sourceMappingURL=app.all.js.map |
and even source maps seem to work correctly.

So when it comes to me I choose Babel. Source code for this post can be found here