Everyone who has ever tried to create multilingual application knows, that this is very tedious task. The most repetitive work is usually moving hard-coded strings to resource files. Fortunately with Resharper this is definitelly less painfull than usuall.
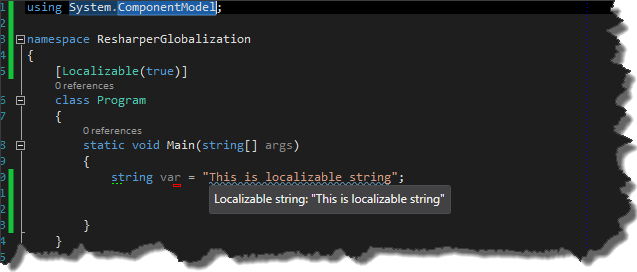
In order to point out localizable parts of application , it is necessary to decorate classes with System.ComponentModel.LocalizableAttribute.  However, usually we want to localize an entire program, so more universal solution is to set appropriate project configuration in properties window. To bring up this window, select project file and then press F4 button.
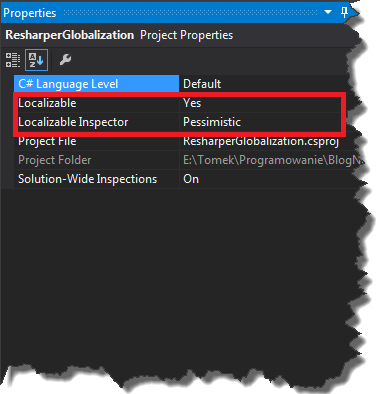
However, usually we want to localize an entire program, so more universal solution is to set appropriate project configuration in properties window. To bring up this window, select project file and then press F4 button.

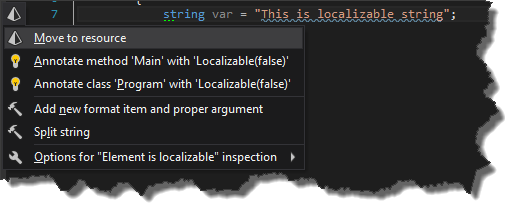
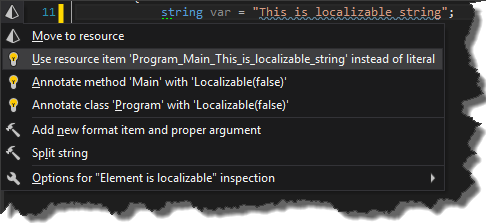
From now on, Resharper shows warnings indicating that our hard-coded strings might be moved to resource file. Pressing ALT+ENTER on these strings will bring up the context menu action, where new option – “Move to resource” is available.

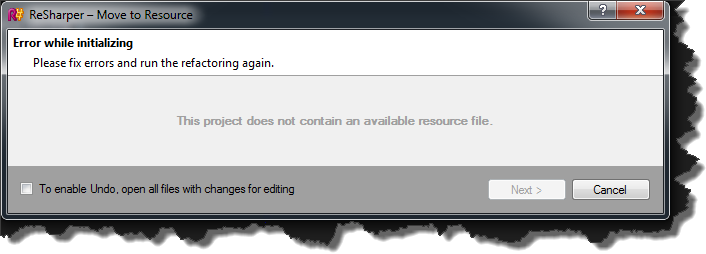
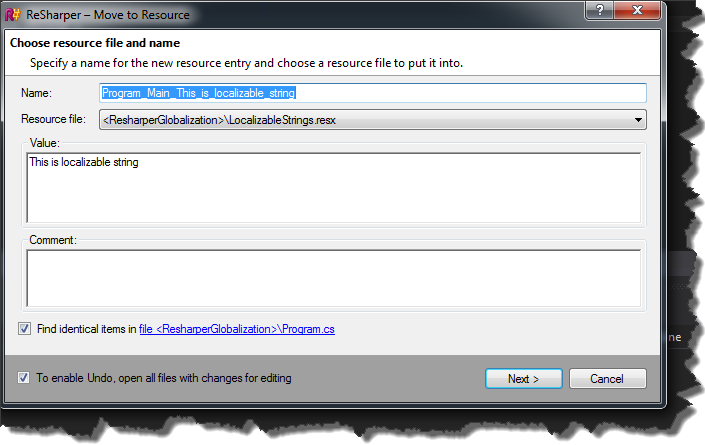
Choosing this option will bring up the “Move to Resource” window. However if we do not have any resource files in our project, we will get this message.

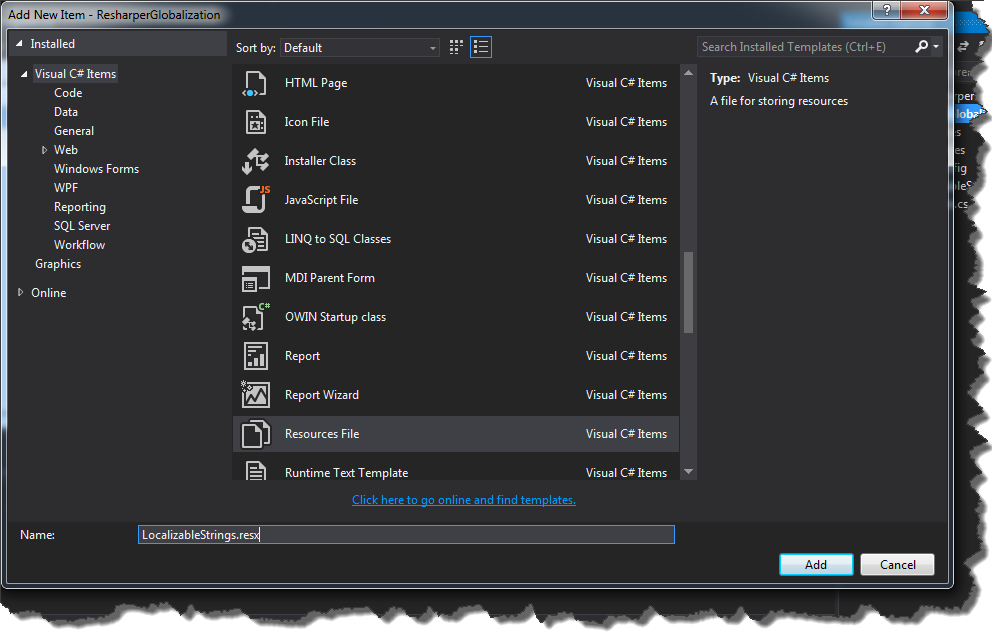
In order to create these files, right click on project and choose Add->New Item. Now, select Resource.resx file and name it for example LocalizableStrings.resx.

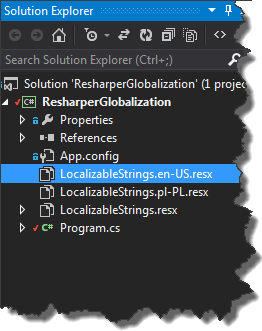
In this resource file we will store values for our “default language”. Supporting more languages require us to create additional LocalizableString files with appropriate LETF tags suffixes.

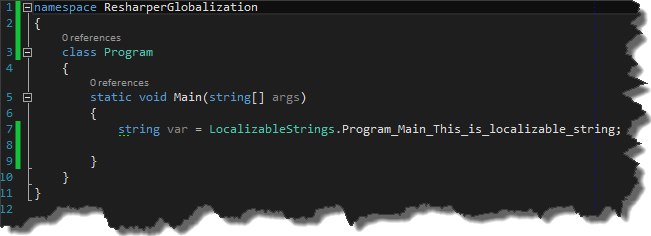
Now, we are able to move our hard-coded string to resource files.


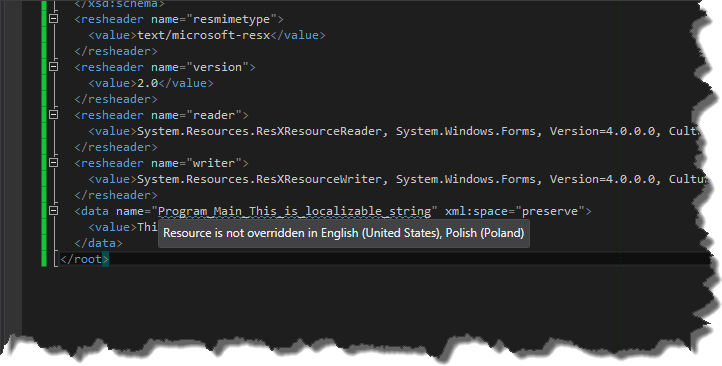
By default Resharper adds hard-coded strings to default resource file, so we have to specify values for localizable string for other languages. In order to do that, first navigate to resource entry in LocalizableStrings.resx file by holding CTRL and clicking property “Program_Main_This_is_localizable_string”


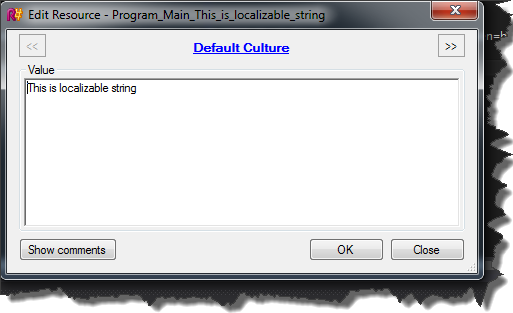
and then press ALT+ENTER and choose “Override ‘PropertyName…'”. This operation brings up “Edit Resource” window where You can easily navigate between resource files and update given resource property

Resharper not only is able to move strings to resource files but also can use existing ones. This basically means that if we use hard-coded string which already has been added to resource file, Resharper will suggest to use predefined resource

Localization
Lokalizowanie aplikacji Silverlight i Windows Phone z wykorzystaniem Portable Shared Library
Witam
W dzisiejszym wpisie postaram się przedstawić w jaki sposób lokalizować treści aplikacji typu Silverlight oraz WindowsPhone. Założenie jest takie, że chcemy zbudować multiplatformową aplikację, która będzie obsługiwała platformę Silverlight oraz Windows Phone. Rozsądnym zatem podejściem jest trzymanie wszystkich tłumaczeń w jednym miejscu – najlepiej aby mechanizm tłumaczenia był obsługiwany zarówno przez Windows Phona jak i Silverlighta.
W pierwszym kroku musimy doinstalować do środowiska Visual Studio projekt typu Portable Class Library. Referencje do tego typu projektów możemy dodawać zarówno do projektów Silverlightowych, WindowsPhonowych – zatem idealnie nadaje się na przetrzymywanie w nim mechanizmu tłumaczenia aplikacji. W celu zainstalowania wyżej wspomnianego typu projektu musimy odwiedzić następującą stronę
http://visualstudiogallery.msdn.microsoft.com/b0e0b5e9-e138-410b-ad10-00cb3caf4981, a następnie zassać plik instalacyjny. Mając już przygotowane środowisko, stwórzmy nową solucję i dodajmy do niej projekt typu Portable Class Library – nazwijmy go SharedPortableClasses.

Następnie dodajmy do tego projektu nowy folder “Localization”, w którym to umieścimy pliki typu *.resx. Pierwszy plik nazywamy po prostu Localization.resx natomiast następne nazywamy według wzorca Localization.
<culture> – oznacza kulturę/język komunikatów jaki dany plik będzie przechowywać
Dla przykładu aby mechanizm tłumaczący obsługiwał język polski oraz angielski, powinniśmy stworzyć następującą strukturę plików
Localization.resx
Localization.pl-PL.resx
Localization.en-US.resx
W kolejnym kroku musimy zmienić modyfikator dostępu do naszych plików zasobów na publiczny. W tym celu klikamy podwójnie na każdy plik *.resx i z comboboxa wybieramy public

Mając przygotowane pliki zasobów, możemy teraz umieszczać w nich tłumaczone elementy interfejsów oraz komunikatów. Robimy to w następujący sposób:
- W pliku Localization.resx wypełniamy pole w kolumnie “Name” jakąś wartością(kluczem), która identyfikuje nasz tekst (w moim przypadku będzie to “Title”)
- W plikach Localization.pl-PL.resx oraz Localization.en-US powtarzamy tę czynność (uzupełniamy pola w kolumnie “Name” tymi samymi wartościami co w pliku Localization.resx) oraz wypełniamy pole w kolumnie “Value” tekstem w odpowiednim języku.
Mając już prawie gotowy mechanizm tłumaczący stwórzmy teraz projekt typu “Silverlight Application” oraz dodajmy mu referencję do projektu SharedPortableClasses. Dodajmy teraz do zasobów naszej aplikacji obiekt typu Localization
|
1 2 3 |
<Application.Resources> <Localization:Localization x:Key="LocalizationProxy" /> </Application.Resources> |
Niestety z powodu tego, że klasa Localization nie posiada publicznego konstruktora bezparametrowego, nie uda nam się odpalić naszej aplikacji. Resharper od razu wyrzuci ostrzeżenie następującej treści

Zatem w jaki sposób wykorzystać nasz mechanizm tłumaczący ? Rozwiązania są dwa
- Zmodyfikować plik Localization.Designer.cs i ustawić konstruktor domyślny na publiczny. Takie rozwiązanie jednak nie jest eleganckie, gdyż za każdym razem gdy dodamy nowy wpis do pliku Localization.resx kod w pliku Localization.Designer.cs zostanie przegenerowany.
- Drugim sposobem jest stworzenie klasy pośredniczącej, która będzie w sobie trzymała instancję obiektu Localization, oraz dodanie obiektu tej klasy pośredniczącej do zasobów aplikacji
Jako, że podejście drugi jest wg mnie dużo lepsze to postaram się je teraz przedstawić. Do projektu SharedPortableClasses dodajmy klasę LocalizationProxy.cs.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
public class LocalizationProxy : INotifyPropertyChanged { public Localization LocalizationManager { get; private set; } public LocalizationProxy() { LocalizationManager = new Localization(); } public void ResetResources() { OnPropertyChanged("LocalizationManager"); } #region INotifyPropertyChanged region public event PropertyChangedEventHandler PropertyChanged; public void OnPropertyChanged(string propertyName) { if (PropertyChanged != null) { PropertyChanged(this, new PropertyChangedEventArgs(propertyName)); } } #endregion } |
Teraz stwórzmy instancję tej klasy w zasobach aplikacji
|
1 2 3 4 5 6 7 8 |
<Application xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:Localization="clr-namespace:SharedPortableLibrary.Localization;assembly=SharedPortableLibrary" x:Class="LocalizationSolution.App"> <Application.Resources> <Localization:LocalizationProxy x:Key="LocalizationProxy" /> </Application.Resources> </Application> |
Zanim przystąpimy do tłumaczenia samego interfejsu musimy jeszcze zmodyfikować plik projekty *.csproj. Otwieramy nasz plik projektu w dowolnym edytorze tekstowym, a następnie w sekcji SupportedCultures dorzucamy kultury w jakich
nasza aplikacja ma pracować. W moim przypadku będzie to wyglądać w następujący sposób:

Jak widać moja aplikacja będzie wspierała język angielski oraz język polski. Mając już wszystko gotowe przystąpmy do tworzenia interfejsu. Zmodyfikujmy plik MainPage.xaml tak aby wyglądał w następujący sposób
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<UserControl x:Class="LocalizationSolution.MainPage" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d" d:DesignHeight="300" d:DesignWidth="400"> <Grid x:Name="LayoutRoot" Background="White"> <!--TitlePanel contains the name of the application and page title--> <StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28"> <TextBlock TextWrapping="Wrap" x:Name="PageTitle" Text="{Binding Source={StaticResource LocalizationProxy},Path=LocalizationManager.Title,Mode=TwoWay}" Margin="9,-7,0,0" /> <Button Content="Polski" Command="{Binding PolisLanguageCommand}" Height="72" HorizontalAlignment="Left" VerticalAlignment="Top" Width="160" /> <Button Content="English" Command="{Binding EnglishLanguageCommand}" Height="72" HorizontalAlignment="Left" VerticalAlignment="Top" Width="160" /> </StackPanel> </Grid> </UserControl> |
Widok ten jest bardzo prosty. Posada on dwa przyciski służące do zmiany aktualnego języka oraz labelkę, na której dany tekst będzie się pojawiać. Najciekawszą rzeczą w tym kodzie jest sposób wyświetlania tłumaczonego tekstu. Jak widać do właściwości Text elementu typu TextBlok nie jest przypisywana wartość stała, ale używany jest binding
|
1 |
Text="{Binding Source={StaticResource LocalizationProxy},Path=LocalizationManager.Title,Mode=TwoWay}" |
To co wyświetli się w danym TextBloku zależne jest od tego co zwróci nam nasz mechanizm tłumaczący. Odnosimy się do niego poprzez wskazanie zasobu, który nazwaliśmy LocalizationProxy (taki klucz nadaliśmy mu w zasobach aplikacji). Następnie do konkretnego tekstu odnosimy się podając odpowiednią ścieżkę – w tym przypadku jest to LocalizationManager.Title. LocalizationManager jest to właściwość, którą stworzyliśmy w klasie LocalizationProxy, natoamist Title jest to klucz jaki wpisaliśmy w pliku zasobów Localization.resx. Przeglądając plik Localization.Designer.cs można zauważyć, że została tam wygenerowana właściwość Title.
|
1 2 3 4 |
public static string Title { get { return ResourceManager.GetString("Title", resourceCulture); } } |
Właściwość tak zwraca nam tekst w odpowiednim języku. Sam mechanizm zwracania tekstu dla wybranego przez nas języka jest już dostarczony z Frameworkiem. Tekst wyświetlany w aplikacji będzie w takim języku/kulturze jaka zostania przypisana do właściwości Thread.CurrentThread.CurrentUICulture. Możemy to w łatwy sposób sprawdzić zmieniając dynamicznie kulture wątku.
Stwórzmy nową klasę i nazwijmy ją MainPageViewModel. Wygląda ona w następujący sposób
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
public class MainPageViewModel { public DelegateCommand PolisLanguageCommand { get; set; } public DelegateCommand EnglishLanguageCommand { get; set; } public MainPageViewModel() { PolisLanguageCommand = new DelegateCommand(() => { Thread.CurrentThread.CurrentCulture = new System.Globalization.CultureInfo("pl-PL"); Thread.CurrentThread.CurrentUICulture = new System.Globalization.CultureInfo("pl-PL"); ResetResources(); }); EnglishLanguageCommand = new DelegateCommand(() => { Thread.CurrentThread.CurrentCulture = new System.Globalization.CultureInfo("en-US"); Thread.CurrentThread.CurrentUICulture = new System.Globalization.CultureInfo("en-US"); ResetResources(); }); } private void ResetResources() { ((LocalizationProxy)Application.Current.Resources["LocalizationProxy"]).ResetResources(); } } |
Następnie stwórzmy obiekt tej klasy i przypiszmy go do DataContext-u okna MainPage.
|
1 2 3 4 5 6 7 8 |
public partial class MainPage : UserControl { public MainPage() { InitializeComponent(); DataContext = new MainPageViewModel(); } } |
Dzięki wykorzystaniu komend po naciśnięciu przycisku “Polski” zostanie odpalana komenda PolishLangugeCommand, która z kolei odpali anonimową funkcję do niej przypisaną. W funkcji tej zmienimy kulturę wątku na “pl-PL”. Ważnym elementem jest tutaj funkcja ResetResources(), która znajduje się w klasie LocalizationProxy. Funkcja ta informuje widok (poprzez zdarzenie NotifyPropertyChanged), że należy odświeżyć wszystkie elementy, które zostały zbindowane do właściwości LocalizationManager.
Postępując w analogiczny sposób możemy stworzyć aplikację WindowsPhone, która będzie wykorzystywałą nasz mechanizm tłumaczący. Co więcej dzięki temu, że dwie aplikacje będą korzystały z tego samego mechanizmu oraz z tych samych resourców, nie musimy podwójnie wpisywać tłumaczonych tekstów.

Projekt można znaleźć pod tym linkiem
http://www.4shared.com/rar/i9cd3EGD/LocalizationSolution.html
Lokalizowanie aplikacji WPF oraz Silverlight 5 przy użyciu MarkupExtension
W poprzednim wpisie przedstawiłem w jaki sposób można lokalizować aplikację napisaną w Silverlight 4 oraz Windows Phone, wykorzystując do tego ten sam mechanizm. Tym razem zademonstruje w jaki sposób można nieco uprościć składnie tłumaczenia wykorzystując do tego MarkupExtension.
Jeżeli kiedykolwiek pisałeś coś w Silverlighcie, Windows Phonie lub WPF-ie istnieje duża szansa, że używałeś już MarkupExtension. Do najpopularniejszych MarkupExtensions należą takie słowa kluczowe (używane w XAML-u) jak:
- Binding
- StaticResource
- DynamicResource
- TemplateBinding
Na potrzeby mechanizmu lokalizowania aplikacji WPF (ewentualnie Silverlight 5) stworzymy customowe MarkupExtenssion, które będzie odpowiedzialne za tłumaczenie elementów UI naszej aplikacji.
Zacznijmy od przygotowania plików zasobów. Podobnie jak w poprzednim wpisie utwórzmy trzy pliki:
- Localization.resx
- Localization.pl-PL.resx
- Localization.en-US.resx
W plikach tych będziemy przechowywać nasze tłumaczenia. Następnie stwórzmy klasę Translator, która będzie dziedziczyła po klasie MarkupExtension.Do klasy tej dodajmy właściwość
|
1 |
public string Key{ get; set; } |
,która będzie przechowywać klucz dzięki któremu z pliku zasobów wyciągniemy tekst w odpowiednim języku. W kolejnym kroku musimy przeciążyć funkcję
|
1 |
public abstract object ProvideValue(IServiceProvider serviceProvider) |
tak aby dostarczyła nam ona przetłumaczony tekst.W moim pierwszym podejściu funkcja ta wyglądała w następujący sposób
|
1 2 3 4 5 |
public override object ProvideValue(IServiceProvider serviceProvider) { Binding binding = new Binding(Key) { Source = new Localization(),Mode = BindingMode.OneWay}; return binding.ProvideValue(serviceProvider); } |
Wadami takiego rozwiązania było:
- duża liczba tworzonych obiektów – przy każdym tłumaczeniu tworzyłem nowy obiekt Localization(), który prawdopodobnie może być dość ciężkim obiektem (zwłaszcza gdy będzie przechowywał dużo tłumaczonego tekstu)
- brak możliwości dynamicznej zmiany języka
Ostatecznie zatem zrezygnowałem z przedstawionej wyżej opcji i zdecydowałem się na metodę odrobinę bardziej zaawansowaną. Po pierwsze utworzyłem klasę TranslationManager
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
public class TranslationManager { public event Action<CultureInfo> LanguageChanged = val => { }; private static TranslationManager _instance; private static readonly object LockInstance = new object(); public static TranslationManager Instance { get { lock (LockInstance) { return _instance = _instance ?? new TranslationManager(); } } } private CultureInfo _currentCulture; public CultureInfo CurrentCulture { get { return _currentCulture ?? (CurrentCulture = Thread.CurrentThread.CurrentUICulture); } set { _currentCulture = value; OnLanguageChanged(CurrentCulture); } } protected void OnLanguageChanged(CultureInfo culture) { LanguageChanged(culture); } private TranslationManager() { } public string Translate(string key) { return Localization.ResourceManager.GetString(key, CurrentCulture); } } |
która będzie zarządzała tłumaczeniami. Najważniejszą metodą tej klasy jest oczywiście funkcja
|
1 |
public string Translate(string key) |
która to zwraca tekst w odpowiednim języku – w zależności od kultury, która zostanie ustawiona w TranslationManagerze. Ponadto TranslationManager posiada jedno zdarzenie
|
1 |
public event Action<CultureInfo> LanguageChanged |
które ma za zadanie poinformować UI o potrzebie odświeżenia zbindowanych elementów. W jaki sposób się to odbywa ? Wszystko zawdzięczamy interfejsowi INotifyPropertyChanged oraz bindingom. Funkcja ProvideValue została zmodyfikowana w następujący sposób
|
1 2 3 4 5 |
public override object ProvideValue(IServiceProvider serviceProvider) { Binding binding = new Binding("Value") { Source = new TranslationItem(Key), Mode = BindingMode.OneWay }; return binding.ProvideValue(serviceProvider); } |
W funkcji tej tworze binding, który binduje się do właściwości Value obiektu TranslationItem. TranslationItem jest to prosty obiekt który udostępnia właściwość Value zwracającą przetłumaczony tekst. Dodatkowo obiekt ten podpina się do zdarzenia LanguageChanged z klasy TranslationManager. W przypadku gdy ktoś zmieni język aplikacji, odpalone zostanie zdarzenie NotifyPropertyChanged, które poinformuje widok o potrzebie odświeżenia odpowiednich elementów. Klasa TranslationItem wygląda zatem w następujący sposób
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
public sealed class TranslationItem : INotifyPropertyChanged, IDisposable { public event PropertyChangedEventHandler PropertyChanged = delegate { }; private readonly string _key; public TranslationItem(string key) { _key = key; TranslationManager.Instance.LanguageChanged += Instance_LanguageChanged; } ~TranslationItem() { Dispose(); } void Instance_LanguageChanged(System.Globalization.CultureInfo obj) { PropertyChanged(this, new PropertyChangedEventArgs("Value")); } public string Value { get { return TranslationManager.Instance.Translate(_key); } } public void Dispose() { TranslationManager.Instance.LanguageChanged -= Instance_LanguageChanged; } } |
Mając gotowy mechanizm tłumaczący możemy wykorzystać go w następujący sposób w XAML-u
|
1 |
<Label Content="{WPFMarkupExtension:Translator Key=Title}"/> |
Zauważmy, że tekst do labelki jest przypisywany z wykorzystywaniem naszego customoweog MarkupExtension – WPFMarkupExtension:Translator (WPFMarkupExtension – jest to alias na namespace, w którym znajduje się nasza klasa Translator). W składni przekazujemy do właściwości Key klucz do tekstu (znajdującego się w resourcach), który chcemy tłumaczyć. W celu zmiany języka wystarczy, że ustawimy interesującą nas kulturę w klasie TranslationManager
|
1 |
TranslationManager.Instance.CurrentCulture = new CultureInfo("en-US") |
Przykładowy widok wykorzystujący napisany translator, oraz pokazujący dynamiczną zmianę języka może wyglądać w następujący sposób (dorzucamy następujące linijki do MainWindow.xaml)
|
1 2 3 4 5 |
<StackPanel> <Label Content="{WPFMarkupExtension:Translator Key=Key}"/> <Button Command="{Binding PolishCommand}">Polski</Button> <Button Command="{Binding EnglishCommand}">English</Button> </StackPanel> |
Następnie tworzymy ViewModel do naszego okna
|
1 2 3 4 5 6 7 8 9 10 11 |
public class MainPageViewModel { public DelegateCommand PolishCommand { get; set; } public DelegateCommand EnglishCommand { get; set; } public MainPageViewModel() { PolishCommand = new DelegateCommand(()=> TranslationManager.Instance.CurrentCulture = new CultureInfo("pl-PL")); EnglishCommand = new DelegateCommand(()=>TranslationManager.Instance.CurrentCulture = new CultureInfo("en-US")); } } |
Ostatecznie przypisujemy obiekt klasy MainPageViewModel do DataContextu MainWindow.xaml
|
1 2 3 4 5 |
public MainWindow() { InitializeComponent(); DataContext = new MainPageViewModel(); } |

Kod do projektu można znaleźć pod tym linkiem
http://www.4shared.com/rar/SwDXay7V/WPFMarkupExtension.html